Entrar
Procurar
Últimos assuntos
Os membros mais ativos da semana
| Nenhum usuário |
Quem está conectado?
Há 1 usuário online :: 0 registrados, 0 invisíveis e 1 visitante Nenhum
O recorde de usuários online foi de 11 em Ter Jun 04, 2019 3:34 pm
Palavras-chaves
Como usar os Comentários do Facebook e Blogger juntos
Página 1 de 1
 Como usar os Comentários do Facebook e Blogger juntos
Como usar os Comentários do Facebook e Blogger juntos
Como usar os Comentários do Facebook e Blogger juntos
No Blog O Bloggueiro havia postado um tutorial de "Como colocar comentários do Facebook no seu blog do Blogger e sem duplicar nos posts…" mas esse Tutorial serve apenas para templates básicos. Para colocar os comentários do FaceBook em templates mais avançados temos de usar um metodo difrente e é isso que vou explicar hoje neste Tutorial.

Dois sistemas de comentários que têm determinadas particularidades podem ajuda-lo a expandir as necessidades de cada usuário em poder comentar no seu blog. Optar por um ou outro é o que muitas vezes acontece, neste tutorial mostrarei como utilizar os comentários do Facebook e Blogger juntamente no seu blog do Blogger.
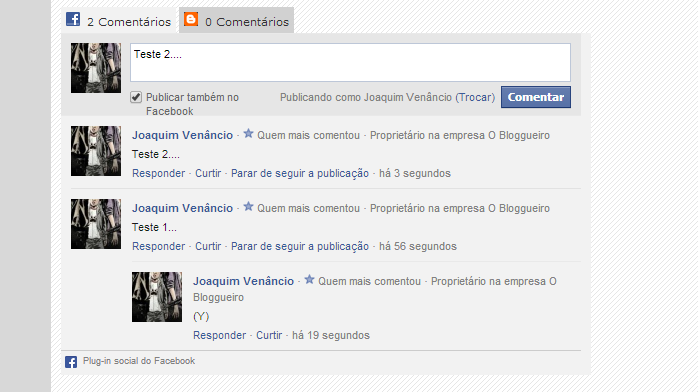
Na imagem abaixo pode conferir como ficará no seu blog;

E então ficou curioso para colocar no seu blog? Vamos então ver o tutorial de "Como usar os Comentários do Facebook e Blogger juntos".
Recomendamos que antes de qualquer alteração faça um Backup do seu Template, para o caso de haver algum erro ou se não gostar do resultado. Ou ainda melhor, crie um Blog para testes e experimente colocar lá os comentários do FB seguindo este tutorial, se gostar do resultado aplique ao seu blog principal.
Tutorial
1º - Passo: Acesse seu Blogger, no menu lateral clique em "Modelo" e depois "Editar HTML".
2º - Passo: Clique no código de seu template, pressione "CTRL+F" e pesquise pela tag <div class='comments' id='comments'>
Você poderá encontrar dois trechos desse mesmo código, caso encontre dois repita o processo em ambos.
3º - Passo: Logo ABAIXO da tag encontrada cole o código abaixo:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comentários no Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href=post.url'/> Comentários
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comentários no Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comentários
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href=post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Onde você vê "width='400'", representa a largura, ajuste de acordo com seu blog.
5º - Passo: Logo ABAIXO cole o seguinte código:
- Código:
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='YOUR_FB_ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
6º - Passo: Clique agora em "Salvar Modelo".
7º - Passo: Pressione novamente "CTRL+F" e pesquise por ]]></b:skin>
8º - Passo: Logo ACIMA cole o seguinte código:
- Código:
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
9º - Passo: Clique em "Salvar Modelo".
Pronto! Seu novo sistema de comentários já estará funcionando em seu blog.
Gostou? Comente.
 Tópicos semelhantes
Tópicos semelhantes» Como colocar comentários do Facebook no WordPress sem precisar de Plugins!!!
» Como Instalar o Android no VirtualBox
» [Tutorial] Como instalar o Windows 7 direto de um pendrive (Vídeo)
» Como Instalar o Android no VirtualBox
» [Tutorial] Como instalar o Windows 7 direto de um pendrive (Vídeo)
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|

 Últimas imagens
Últimas imagens





» [Tutorial] Tipos de Cidades
» Inserir conteúdos nos títulos e rodapé dos seus artigos
» Como colocar comentários do Facebook no WordPress sem precisar de Plugins!!!
» Como Instalar o Android no VirtualBox
» Como usar os Comentários do Facebook e Blogger juntos
» Política de Privacidade
» Regras e Termos Gerais do Forum O Bloggueiro
» Left 4 Dead 2
» Metal Slug